Omni
My Role
- UX & UI design
- Branding
About
Background
Omni has been created as the final project during a 6 months UX bootcamp with Careerfoundry. This case study follows an ideal UX process with all major steps included and is here to visualise my ability to perform every main step of the UX process rather than showing how I work in a real-life scenario. Check out Locked World or House Music if you more interested in client work.
Research
To get a better understanding of the market and the target audience, an in-depth research phase was conducted covering a market overview, competitive analysis of similar products and multiple user research stages.
Hypothesis
I used the discoveries from a general background research into market and competitors to come up with a problem statement that addressed both business and user objectives. This problem statement lead to the creation of a hypothetical solution statement which functioned as the basis for my design decisions.
Throughout the process I revisited these statements to adapt and continuously refine them according to the findings from the user research.
User Research
- 6 Participants
With the problem statement in mind both surveys and user interviews were designed and conducted to gain a better understanding for the users and their needs. What I wanted to find out was described in the three main research goals:
Affinity Mapping & Key Insights
The interviews were recorded and analyzed afterwards. I used affinity mapping to organize the notes and to gain valuable insight into the study.
Concept & structure
The gathered insights from the user research were used to create user personas, journey maps and user flows.
User personas
I decided to create three different personas to cover the variety of needs and motivations of the target audience. Living in Berlin at the time had it’s own impact on the user research phase. Many young freelancers in Berlin are expats and have specific needs when navigating the hurdles of working for yourself in a foreign country.
User Journey Mapping
The user journey maps for each persona helped me to visualise the insights from the interviews and bringing them into context with the use of the proposed app for the first time.
User Stories & User Flows
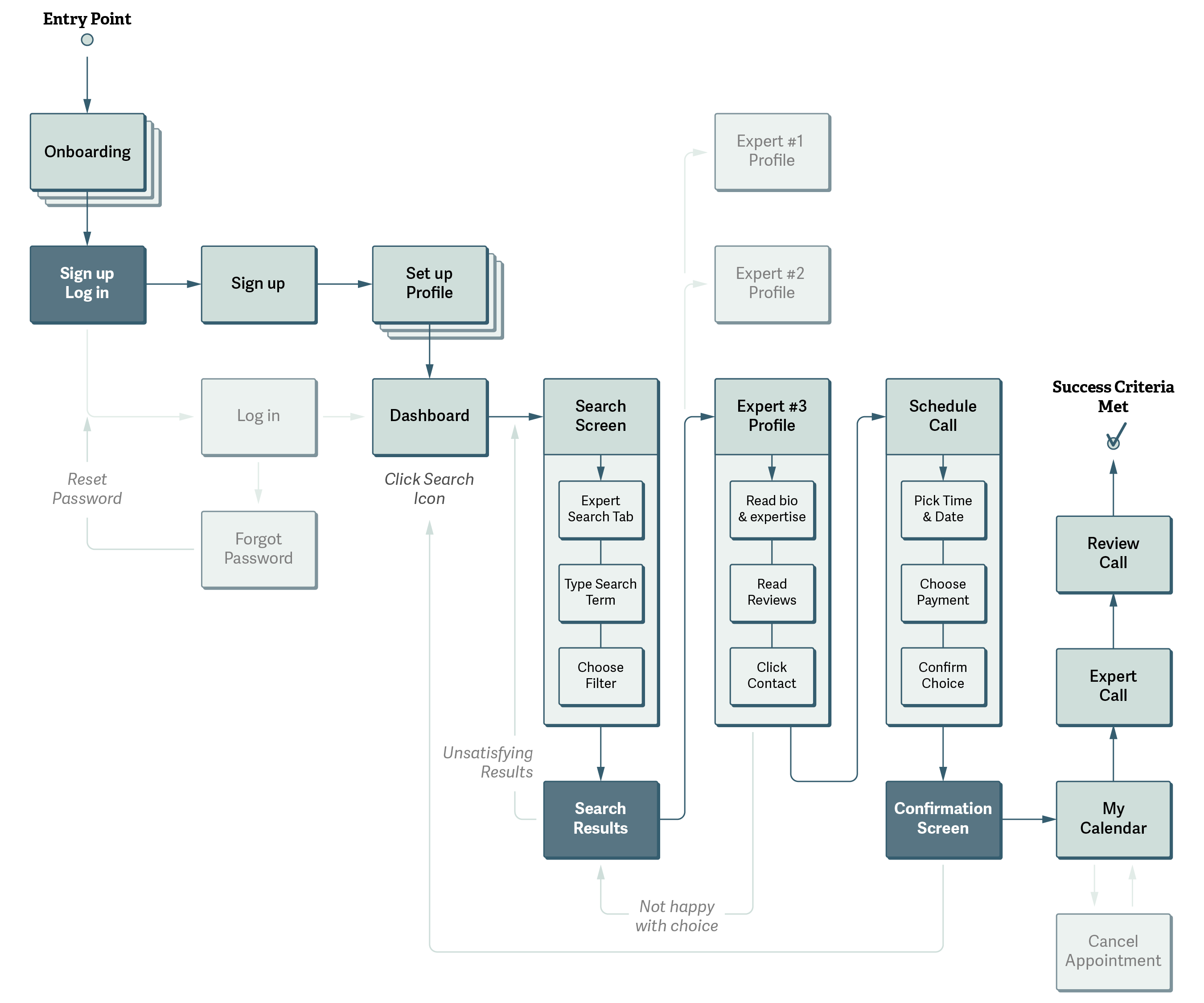
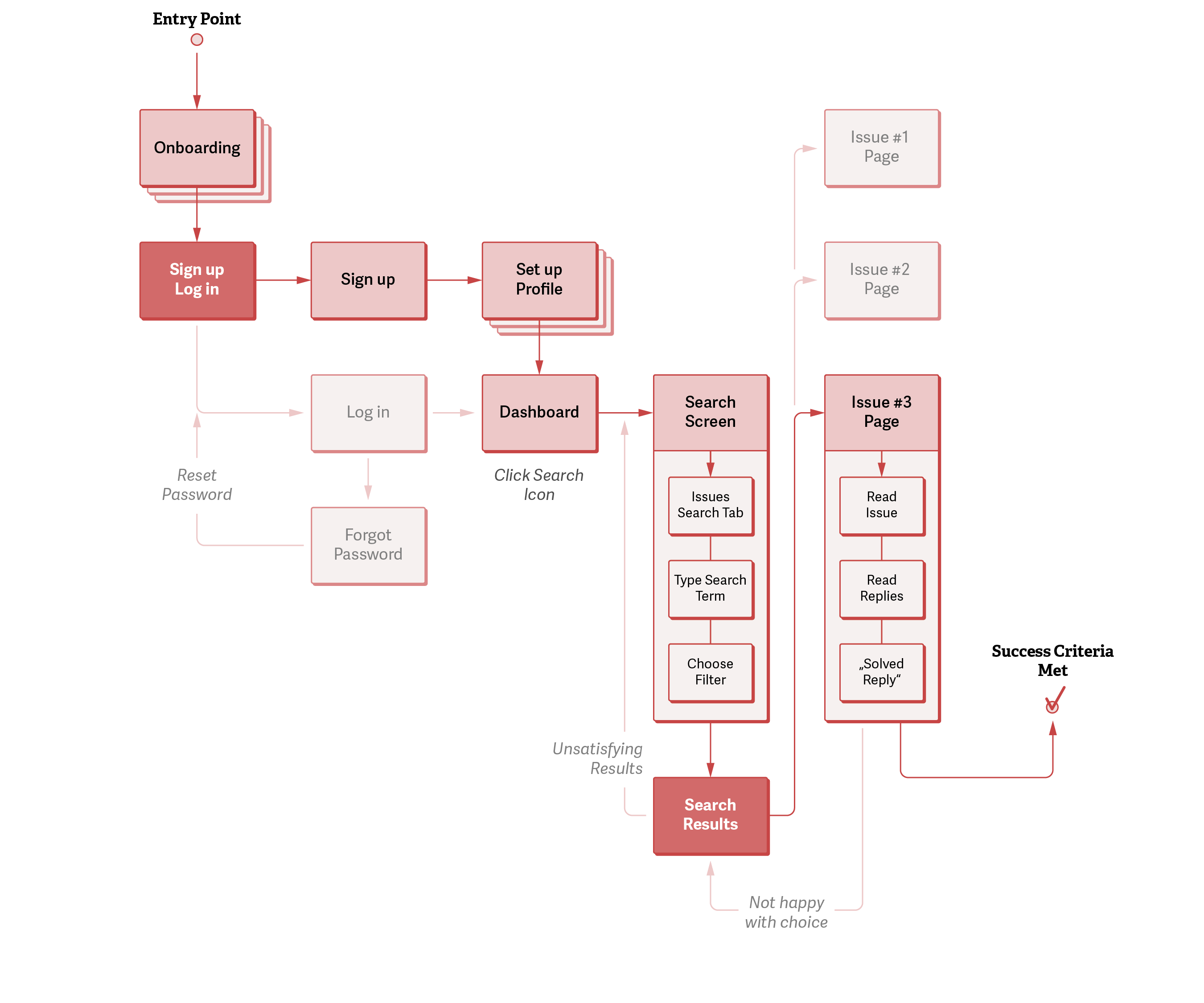
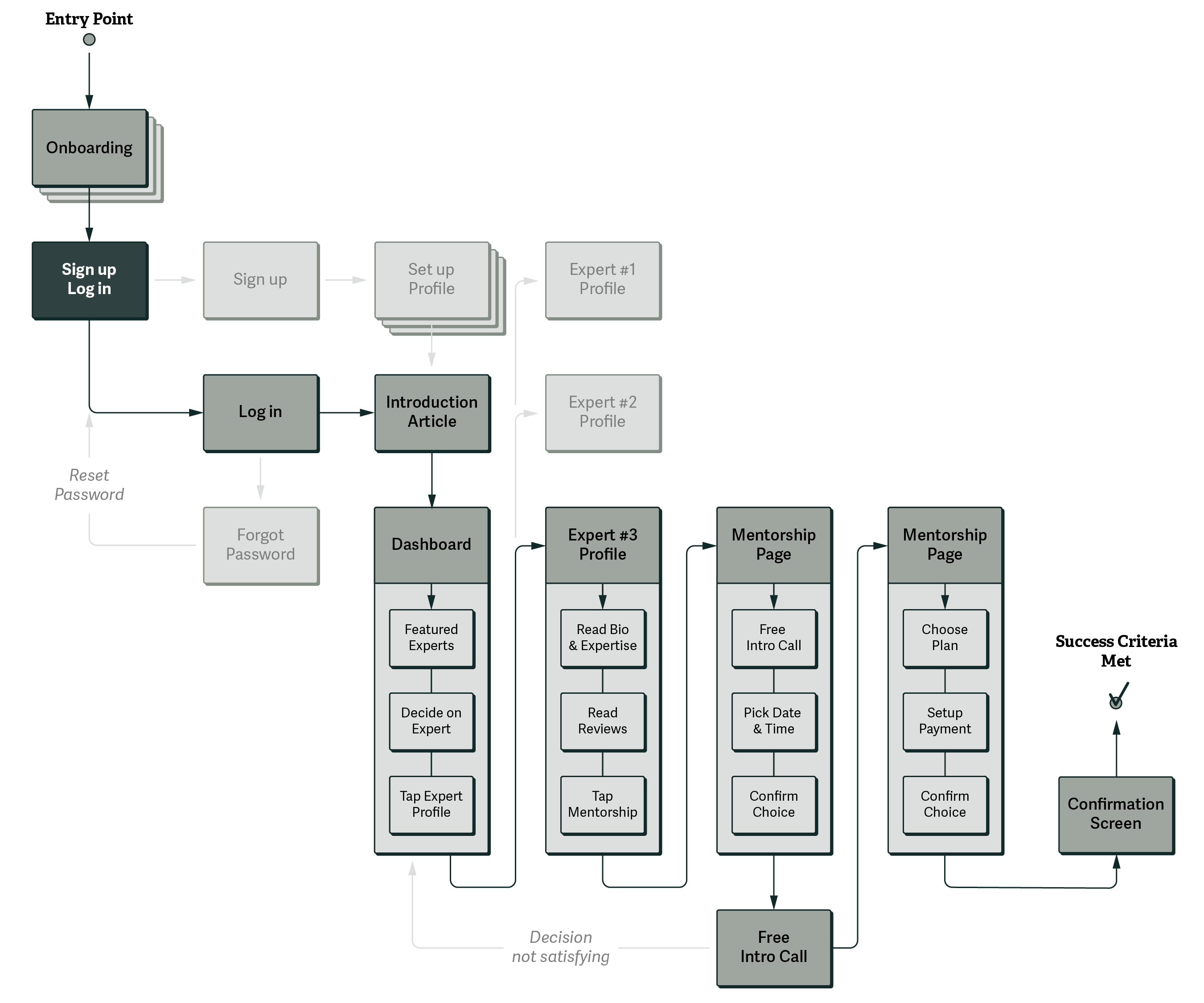
Analyze and map a user’s journey through the product to determine the required tasks for the completion of goals. Based on the goals and needs of the persona, this step helps to understand the persona’s objectives.
As a freelance product designer new in the field, I want to schedule a call with an expert, so that I can get advice for how to setup a contract with a client.
As a freelance filmmaker living abroad, I want to search for an answer in the community section, so that I can use the knowledge from the community to solve my issues with my client.
As a freelance producer new in the field, I want to be able to contact my personal expert regularly, so that I can get help from someone who knows me and my situation.
Sitemap
Outlining the hierarchy and navigational structure to show the relationship between different pages by providing an overview of the project’s scale and by creating the first tangible output of the product.
Test & Iterate
After the navigational structure based on user insights was laid out, I started to delve deeper into the details of the layout of individual screens. Starting with pen and paper I developed the first wireframes of the application which gradually gained depth and fidelity throughout the process.
In the second step, I translated the paper sketches to mid fidelity wireframes using Balsamiq to further define the layout and structure of the screens.
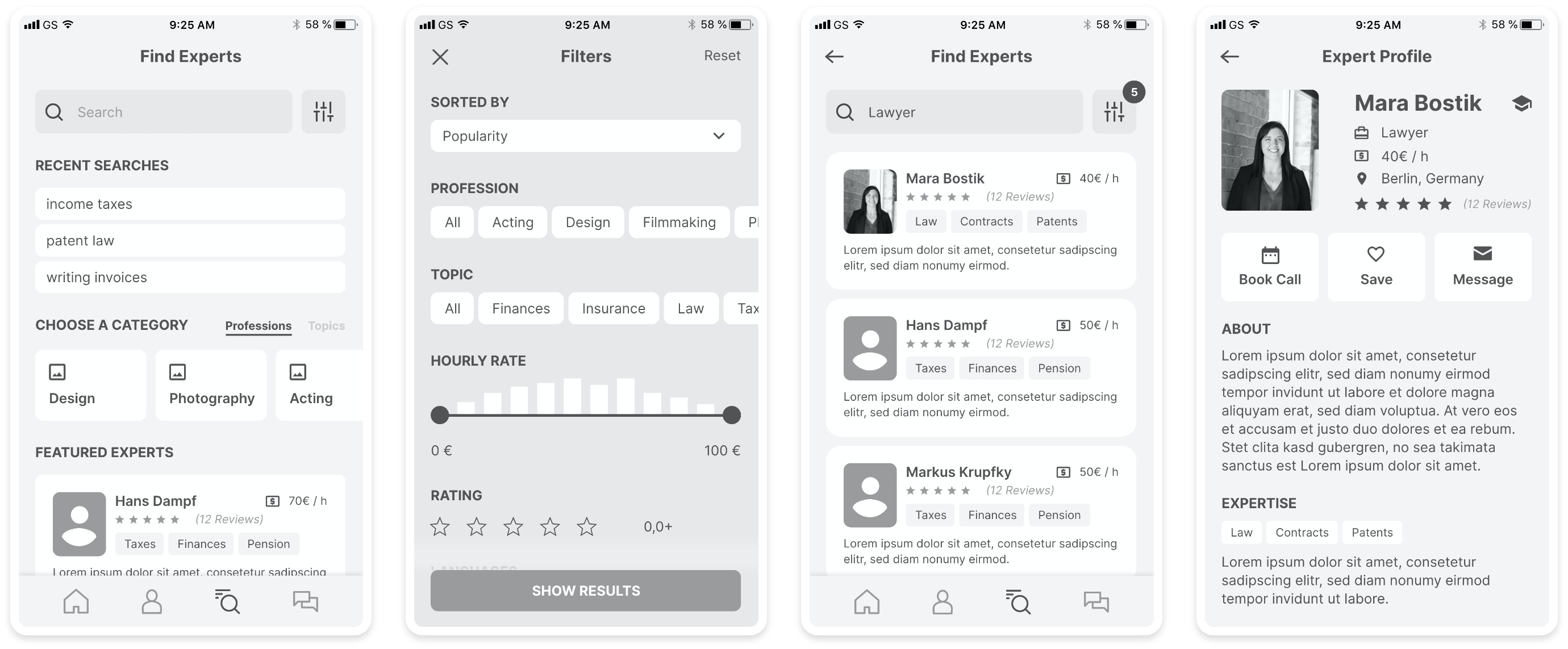
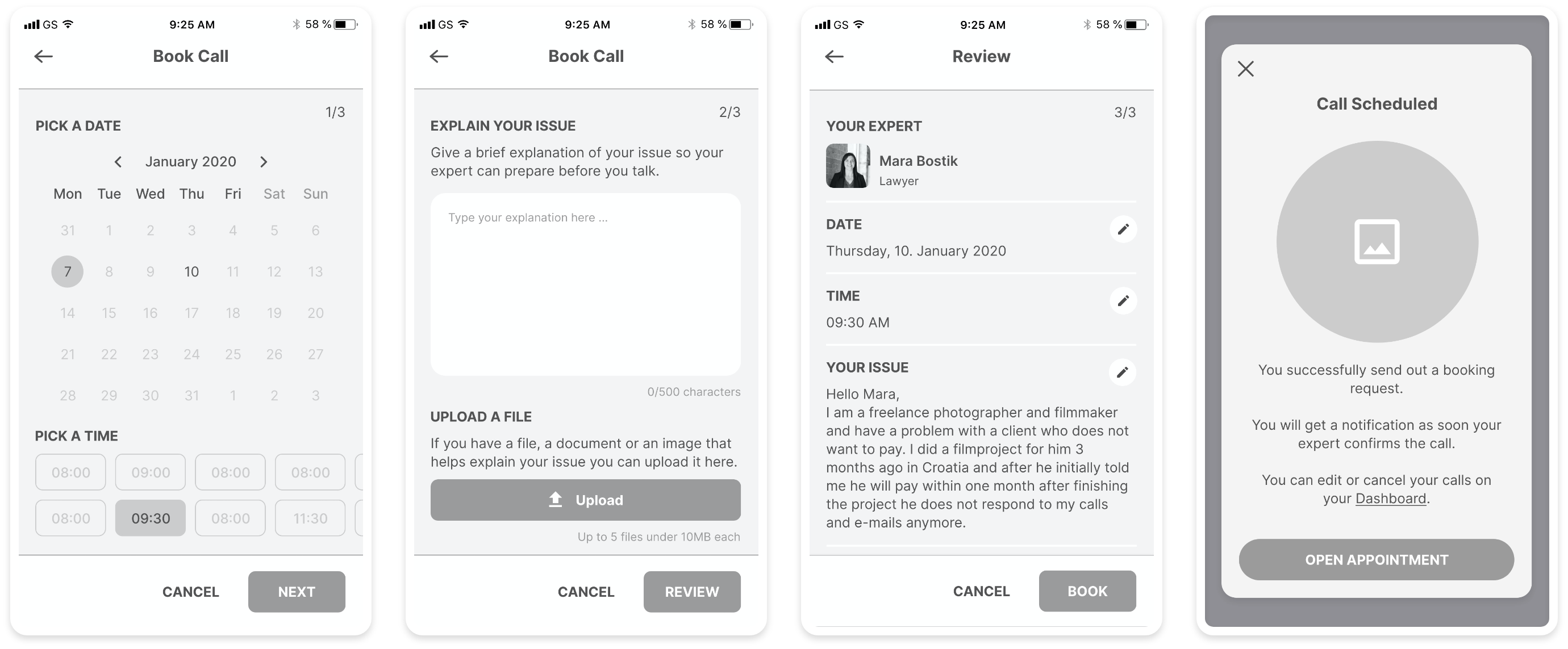
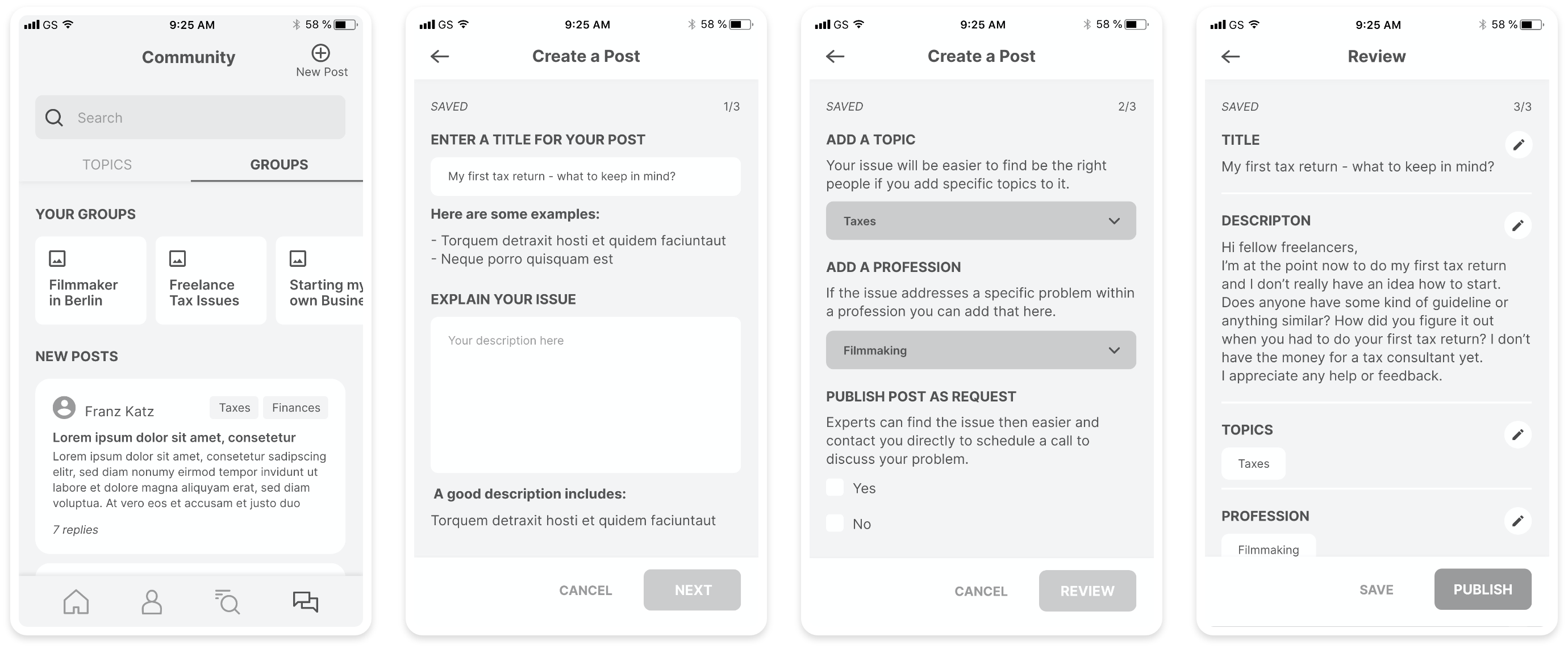
Repeated iterations and loops later I had created a clickable high fidelity prototype that could be tested with real users in the upcoming usability test.
Wireframes
Developing an interface is a gradual process with constant loops and iterations. A good way to accomplish this is by starting with quick and basic wireframes and to add depth and fidelity throughout the process while constantly improving and testing the decisions.
The sitemap and user flows are the foundation on which the layout for the individual screens of the product were created.
Low Fidelity
Mid Fidelity
High Fidelity
Prototypes
In order to use the wireframes for usability testing, an interactive prototype that shows the functionality of the design was created. The prototype mimics the look and feel of the final product but has limited functionality.
Conducting Usability Tests
- 6 Participants
To measure and improve the usability of the prototype it is important to implement usability tests at an early stage of the process by using realistic tasks and users who represent the target audience. With the interactive prototype on hand, Omni was tested with 6 participants of the key demographic.
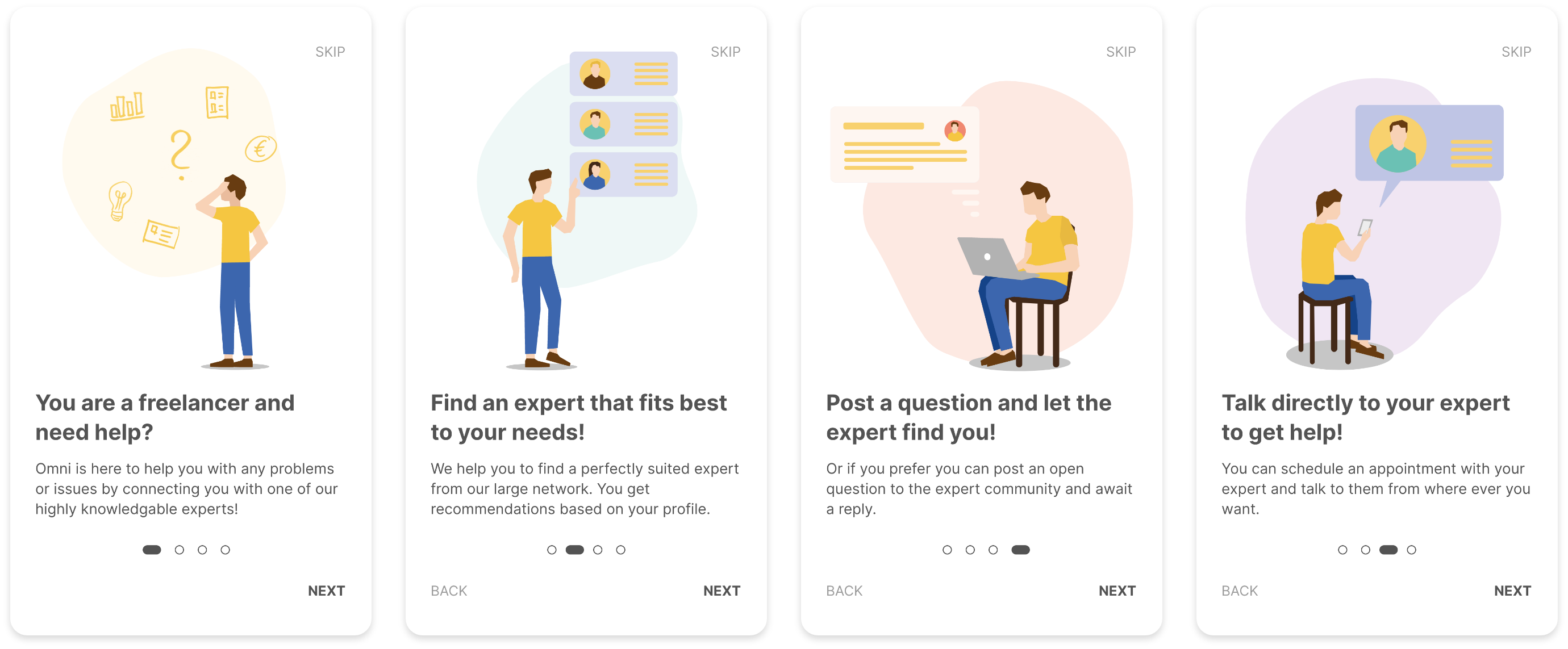
Determine if onboarding information is understandable
Observe the user flow of the search function and it’s ease of use
Assess if users understand all steps of the booking feature
Observe how users use and react to the community section
Usability Test Findings
The feedback on the test was analyzed to find similarities and reoccurring usability issues by using affinity mapping and the rainbow spreadsheet method.
Based on the outcome the prototype was improved and tested once again on peers to iterate and refine the design even further. This step can be repeated as often as necessary until the product appears to be faultless and satisfies the users.
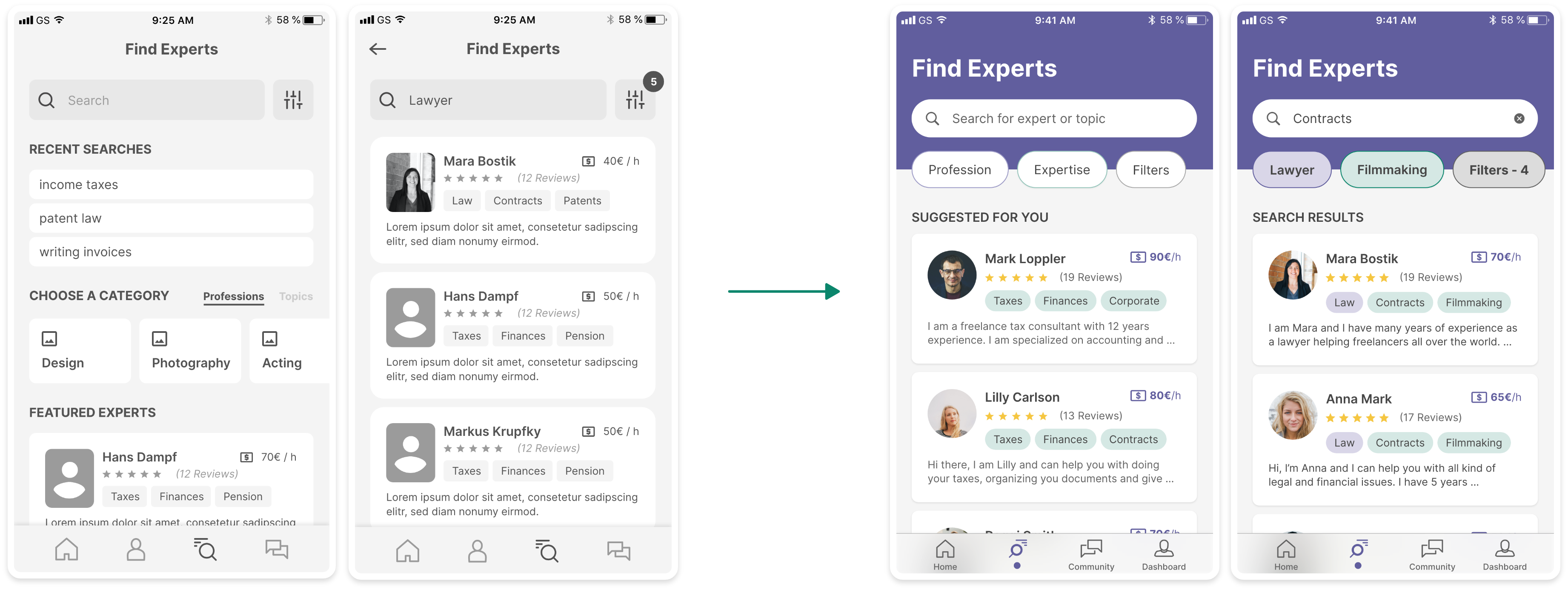
Search screen is confusing & overwhelming
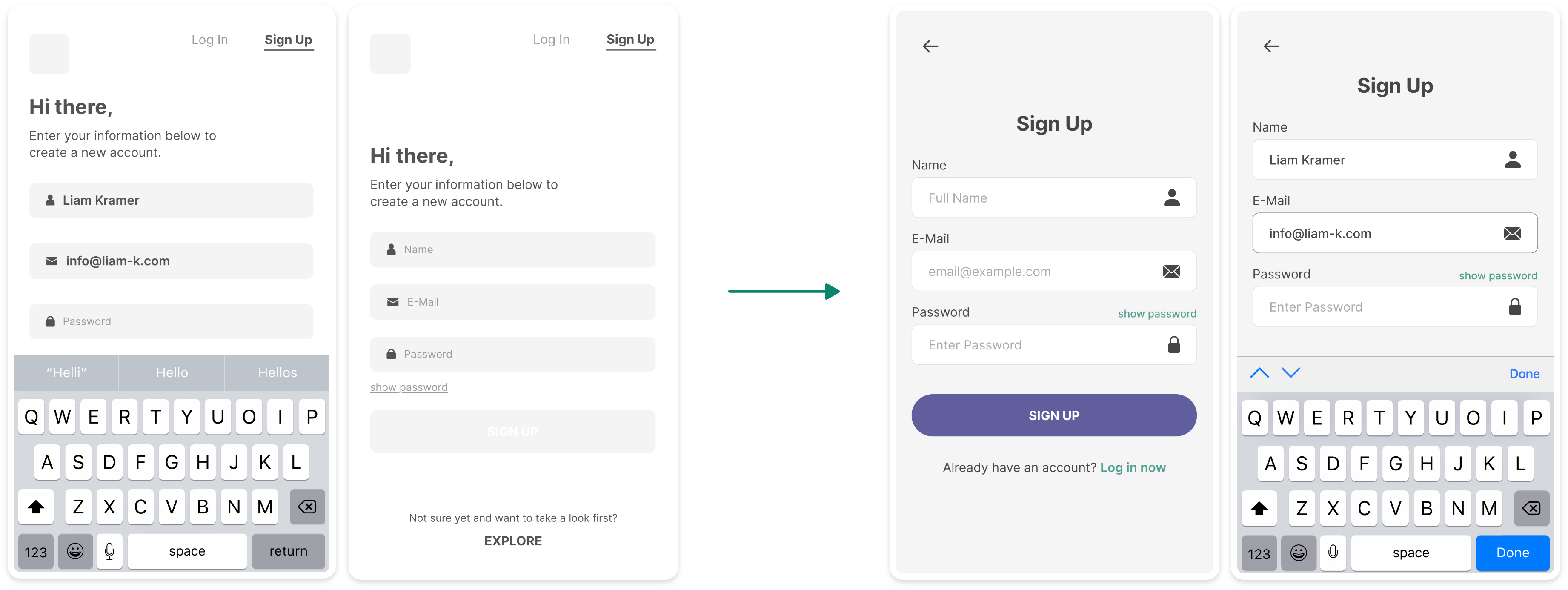
Sign Up screen was not clear enough
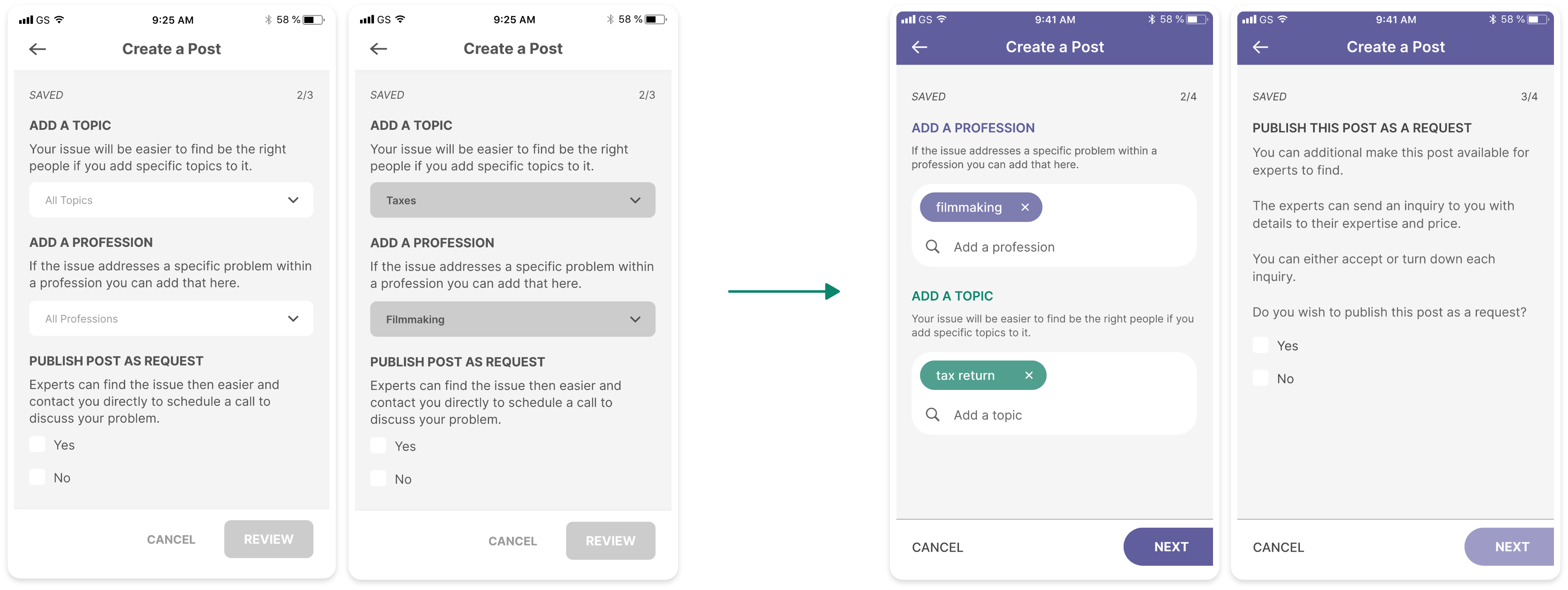
Publish post as request function was not understood
Refine
The insights I gathered from the usability tests were highly valuable to improve the usability of the application. Staying in close contact with the target audience and potential users throughout the design process was crucial to keep their needs and demands in mind.
Getting closer to the final stages of the process it was time to prepare for the handoff to a development team. I created a design documentation and a design language system to communicate and explain the concept, layout and design features.
Introducing Omni
The target audience of Omni are freelancers in the creative scene. While keeping older users in mind, the main focus is on younger people who are not yet experienced in working as a freelancer. Creating a playful and personal identity can enhance user engagement by reducing the fear of talking to an expert the user doesn’t know.
By creating a mascot for Omni it is possible for the user to build a trusting relationship with the product. Octopuses are famous for their intelligence and their skill of being adaptive to new environments – traits the users will expect from a product designed to provide knowledge and help suited to their specific needs.
Aligning Business Goals With User Expectations
Most of the feedback I received from the usability testing was highly valuable to satisfying user needs and improving application usability, thereby satisfying underlying business goals. However, some features highlighted a divide between user preferences and business objectives.
The challenge was to develop compromises which could satisfy the needs and wishes of both parties.
Sign Up or Explore
User Engagement
Design Language System
A comprehensive design language system was developed to give clear instruction with examples which will help the developer to understand the concept and its application.
This greatly eases the transition between design and development.
Final Iteration
The design of the screens was repeatedly improved and tested with various methods. Preference tests, peer reviews and accessibility guidelines all helped to create the final version of Omni.
Learnings and final thoughts
#1 Trust your research
When approaching a new project, assumptions and initial ideas can contradict the results of the research phase. It can be hard to leave those initial ideas behind and fully focus on the goals and needs of your target audience in order to create a useful product.
#2 Always test your interview questions
The wording of interview questions can very much alter the outcome of the interview. Piloting the interview can be helpful in finding flaws or ambiguities in your questions.
#3 Regular feedback rounds
Scheduling weekly feedback rounds was essential in keeping the project on course. A new set of eyes can lead to surprisingly easy solutions you haven’t thought of.
#4 User flows are awesome
No matter the project, user flows (especially in combination with user stories) are incredibly helpful in determining the necessity of steps to fulfil a task. Visualising the steps in a clear and compelling way makes it easier to explain solutions to stakeholders.
#5 Encourage quick iterations
Producing output and testing it quickly and regularly improved the outcome in a more targeted and user focused way. This is a method I continue to embody in my workflow.